Bootstrap 5 Sidebar Toggle Codepen . It creates fancy side navigation with colorful hover effects. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); yet another bootstrap code snippet to create a sidebar menu with submenu.
from therichpost.com
$(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); yet another bootstrap code snippet to create a sidebar menu with submenu. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. It creates fancy side navigation with colorful hover effects.
Angular 17 Bootstrap 5 Sidebar Menu with Toggle Button Therichpost
Bootstrap 5 Sidebar Toggle Codepen document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. yet another bootstrap code snippet to create a sidebar menu with submenu. It creates fancy side navigation with colorful hover effects.
From exoqpivvk.blob.core.windows.net
Bootstrap Template Sidebar at Douglas Cathcart blog Bootstrap 5 Sidebar Toggle Codepen It creates fancy side navigation with colorful hover effects. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. yet another bootstrap code snippet to create a sidebar menu with submenu. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); Bootstrap 5 Sidebar Toggle Codepen.
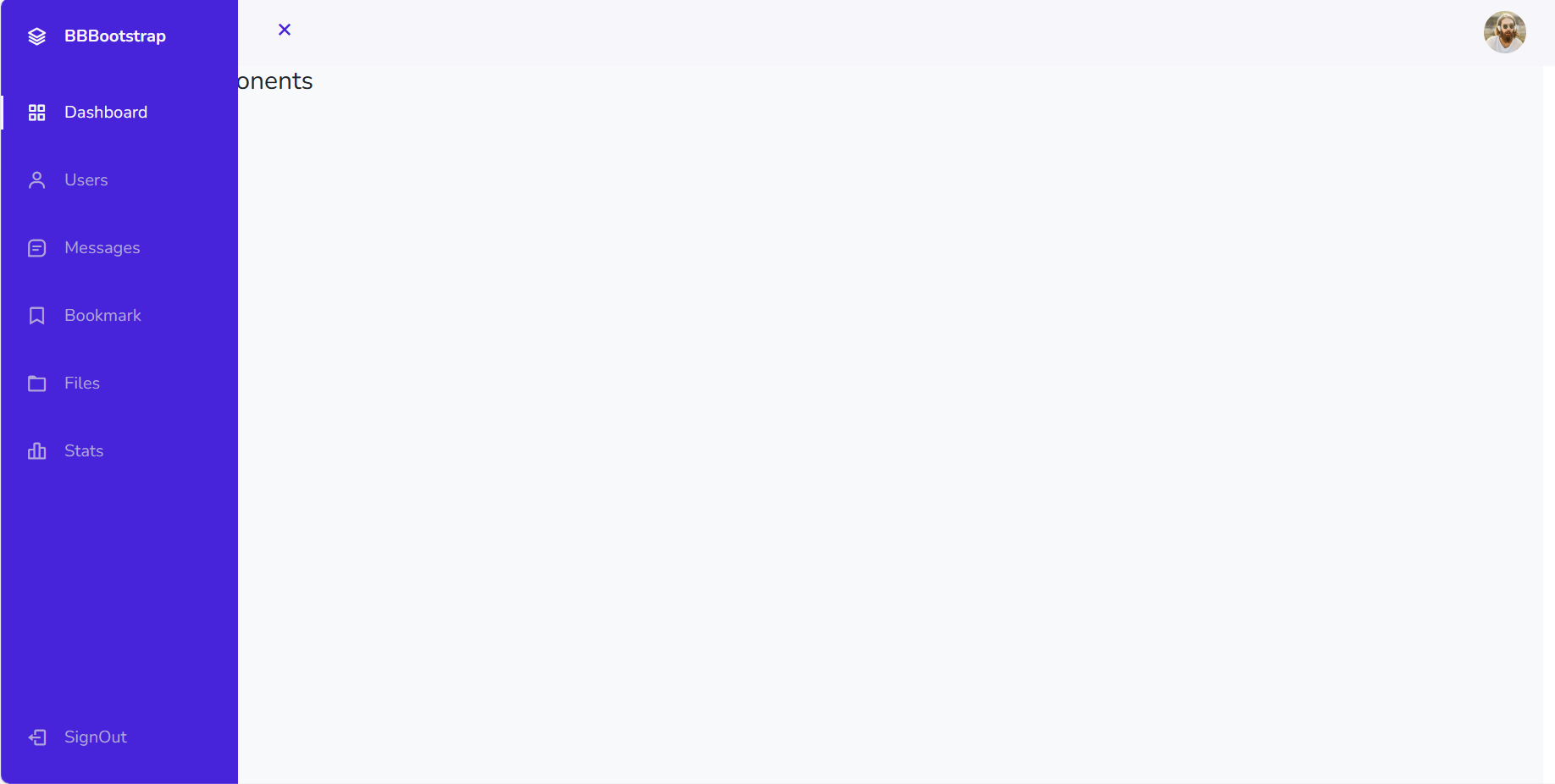
From bbbootstrap.com
Bootstrap 5 sidebar menu with toggle button Example Bootstrap 5 Sidebar Toggle Codepen document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. It creates fancy side navigation with colorful hover effects. yet another bootstrap code snippet to create a sidebar menu with submenu. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); Bootstrap 5 Sidebar Toggle Codepen.
From www.codehim.com
Bootstrap 5 Sidebar Menu with Submenu Collapse/Hover Tutorial Demo Bootstrap 5 Sidebar Toggle Codepen yet another bootstrap code snippet to create a sidebar menu with submenu. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. It creates fancy side navigation with colorful hover effects. Bootstrap 5 Sidebar Toggle Codepen.
From www.codehim.com
Sidebar Menu Hover Show/hide Bootstrap 5 — CodeHim Bootstrap 5 Sidebar Toggle Codepen It creates fancy side navigation with colorful hover effects. yet another bootstrap code snippet to create a sidebar menu with submenu. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); Bootstrap 5 Sidebar Toggle Codepen.
From www.webnuz.com
Bootstrap 5 Sidebar Examples by Dev To Bootstrap 5 Sidebar Toggle Codepen yet another bootstrap code snippet to create a sidebar menu with submenu. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); It creates fancy side navigation with colorful hover effects. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. Bootstrap 5 Sidebar Toggle Codepen.
From bbbootstrap.com
Bootstrap 5 sidebar menu with toggle button Example Bootstrap 5 Sidebar Toggle Codepen yet another bootstrap code snippet to create a sidebar menu with submenu. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); It creates fancy side navigation with colorful hover effects. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. Bootstrap 5 Sidebar Toggle Codepen.
From www.codewithrandom.com
14+ Bootstrap Sidebars (Example +Free Code) Bootstrap 5 Sidebar Toggle Codepen It creates fancy side navigation with colorful hover effects. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); yet another bootstrap code snippet to create a sidebar menu with submenu. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. Bootstrap 5 Sidebar Toggle Codepen.
From bootstrapious.com
Bootstrap Sidebar Tutorial Stepbystep tutorial with 5 sidebar Bootstrap 5 Sidebar Toggle Codepen It creates fancy side navigation with colorful hover effects. yet another bootstrap code snippet to create a sidebar menu with submenu. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); Bootstrap 5 Sidebar Toggle Codepen.
From bootstrapious.com
Bootstrap Sidebar Tutorial Stepbystep tutorial with 5 sidebar Bootstrap 5 Sidebar Toggle Codepen It creates fancy side navigation with colorful hover effects. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. yet another bootstrap code snippet to create a sidebar menu with submenu. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); Bootstrap 5 Sidebar Toggle Codepen.
From bbbootstrap.com
Bootstrap 5 User dashboard with sidebar and table Example Bootstrap 5 Sidebar Toggle Codepen It creates fancy side navigation with colorful hover effects. yet another bootstrap code snippet to create a sidebar menu with submenu. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); Bootstrap 5 Sidebar Toggle Codepen.
From bbbootstrap.com
Bootstrap 5 sidebar menu with toggle button Example Bootstrap 5 Sidebar Toggle Codepen yet another bootstrap code snippet to create a sidebar menu with submenu. It creates fancy side navigation with colorful hover effects. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); Bootstrap 5 Sidebar Toggle Codepen.
From www.youtube.com
Sidebar with Dropdown Menu using Bootstrap 5 Side Menu with Sub Menu Bootstrap 5 Sidebar Toggle Codepen document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. yet another bootstrap code snippet to create a sidebar menu with submenu. It creates fancy side navigation with colorful hover effects. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); Bootstrap 5 Sidebar Toggle Codepen.
From www.youtube.com
Bootstrap 5 Sidebar Navigation Responsive Sidebar Using Bootstrap Bootstrap 5 Sidebar Toggle Codepen yet another bootstrap code snippet to create a sidebar menu with submenu. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); It creates fancy side navigation with colorful hover effects. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. Bootstrap 5 Sidebar Toggle Codepen.
From bbbootstrap.com
Bootstrap 5 Menu only sidebar Example Bootstrap 5 Sidebar Toggle Codepen $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. It creates fancy side navigation with colorful hover effects. yet another bootstrap code snippet to create a sidebar menu with submenu. Bootstrap 5 Sidebar Toggle Codepen.
From www.youtube.com
Sidebar using React JS and Bootstrap 5 Side Menu in React and Bootstrap 5 Sidebar Toggle Codepen It creates fancy side navigation with colorful hover effects. document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); yet another bootstrap code snippet to create a sidebar menu with submenu. Bootstrap 5 Sidebar Toggle Codepen.
From www.youtube.com
How to Create a Responsive Navbar using Bootstrap 5 Responsive Bootstrap 5 Sidebar Toggle Codepen yet another bootstrap code snippet to create a sidebar menu with submenu. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. It creates fancy side navigation with colorful hover effects. Bootstrap 5 Sidebar Toggle Codepen.
From www.youtube.com
Responsive Bootstrap 5 Sidebar Coding League YouTube Bootstrap 5 Sidebar Toggle Codepen document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. yet another bootstrap code snippet to create a sidebar menu with submenu. It creates fancy side navigation with colorful hover effects. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); Bootstrap 5 Sidebar Toggle Codepen.
From www.bootstrapdash.com
Free and Best Bootstrap Sidebar Examples BootstrapDash Bootstrap 5 Sidebar Toggle Codepen document.addeventlistener(domcontentloaded, function (event) { const shownavbar = (toggleid, navid, bodyid, headerid) => { const toggle = document.getelementbyid(toggleid),. $(.sidebar ul li).on('click', function { $(.sidebar ul li.active).removeclass('active'); It creates fancy side navigation with colorful hover effects. yet another bootstrap code snippet to create a sidebar menu with submenu. Bootstrap 5 Sidebar Toggle Codepen.